|
|
30日で、主婦にでもできた・・・リスク ”0” のアフィリエイトのページはこうして作る!
アフィリエイト入門講座 (初級編)
【 第 5 講座 】
|
 |
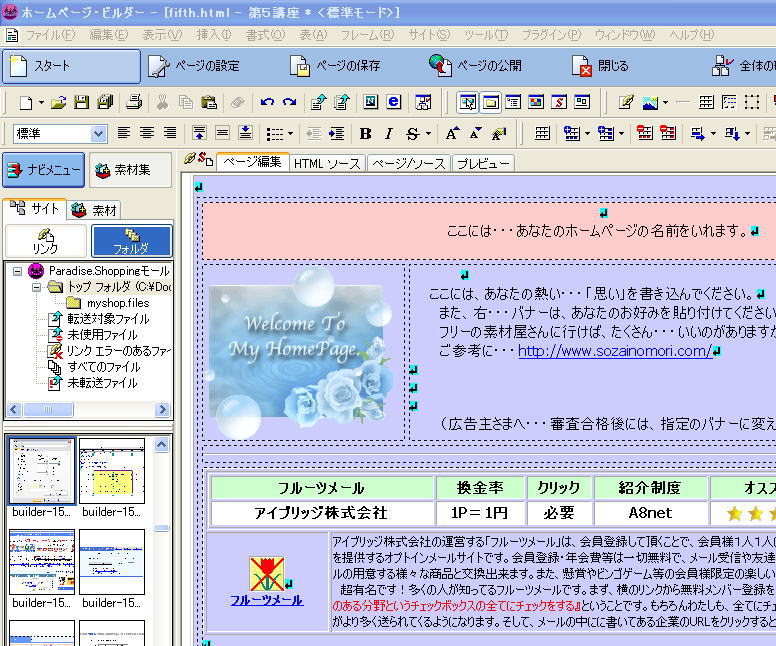
こんなホームページを作りますので・・・
はじめに、・・・
見ておいてくださいね!・・・
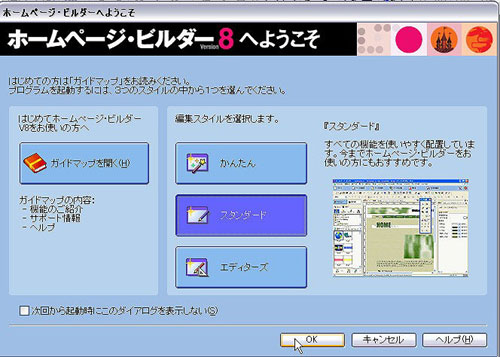
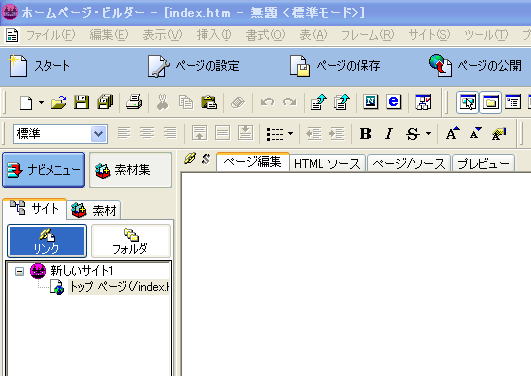
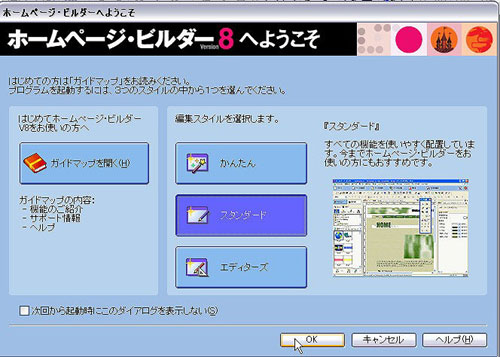
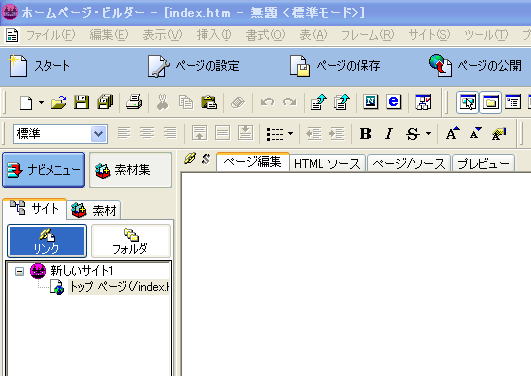
ホームページ・ビルダーを立ち上げます!
|
|
 |
「 OK 」ボタンをクリックする。 |
|
 |
を、クリックする。 |
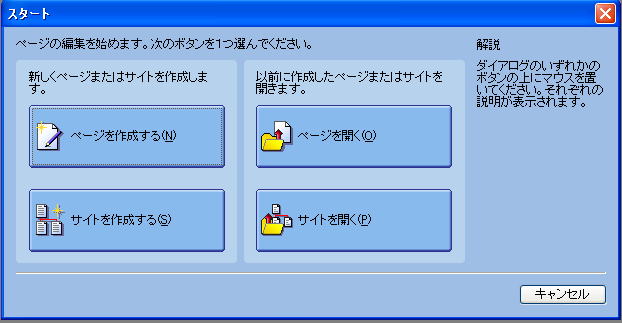
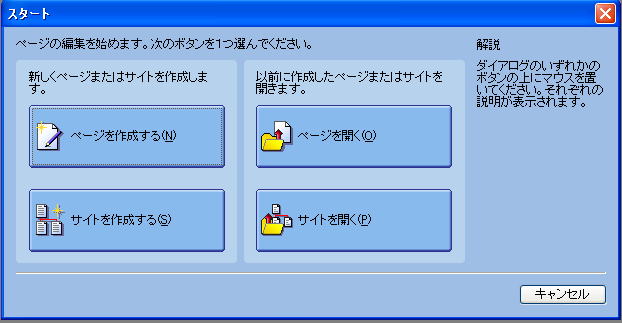
ホームページ作成の「スタート」画面が表示されます。・・・ |
|
 |
各画面に出てくる・・・
「解説」をよく読んで進めてくださいね!・・・ |
|
 |
を、クリックする。 |
|
|
|
 |
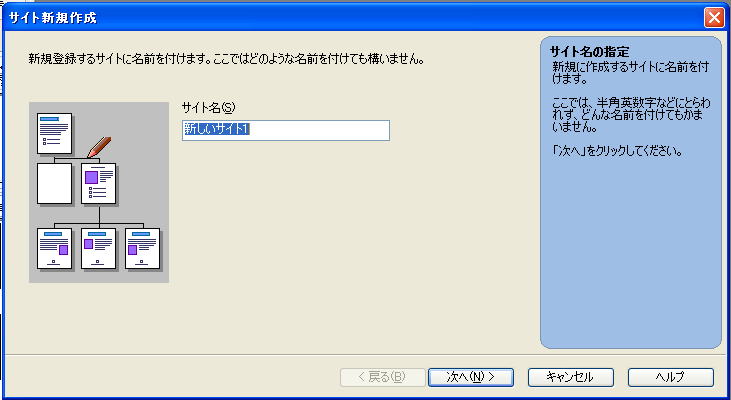
を、クリックする。 |
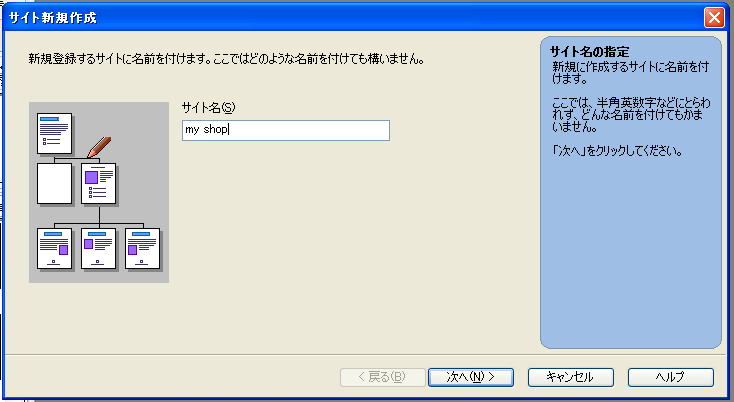
「my shop」と名前を付けます。(あなたの、好きな名前を付けてください。) |
|
|
|
 |
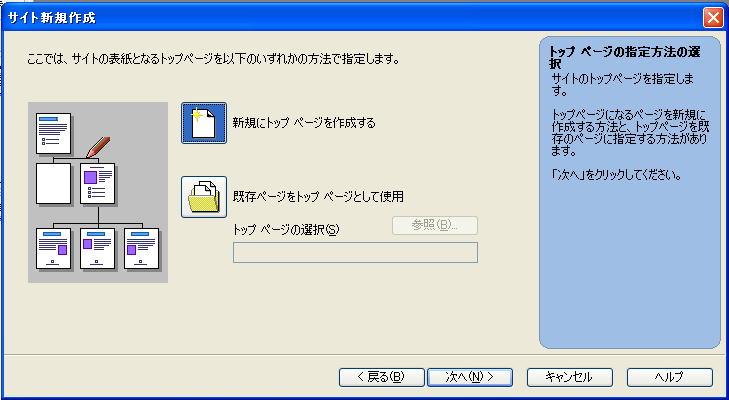
を、クリックする。 |
|
|
|
 |
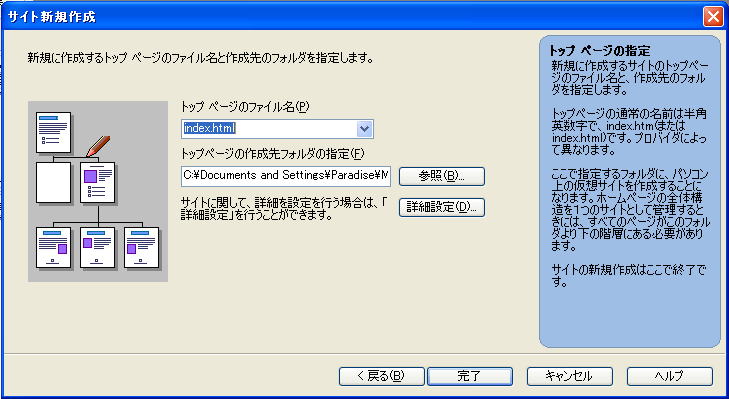
を、クリックする。 |
「index.html」とします。(契約しているサーバーによって違いますので、確認してください。) |
|
|
|
 |
を、クリックする。 |
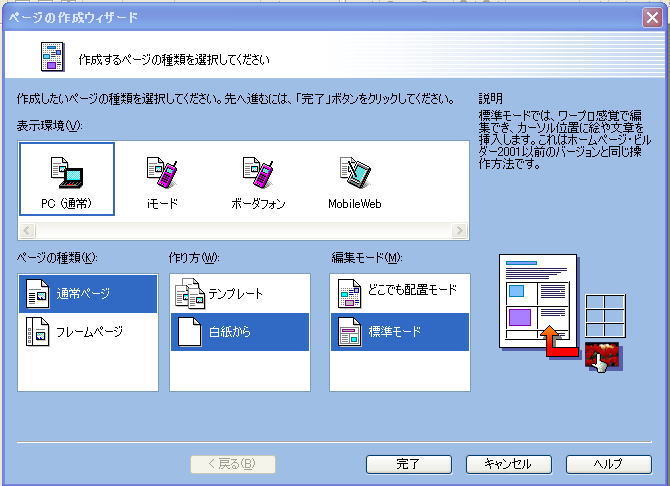
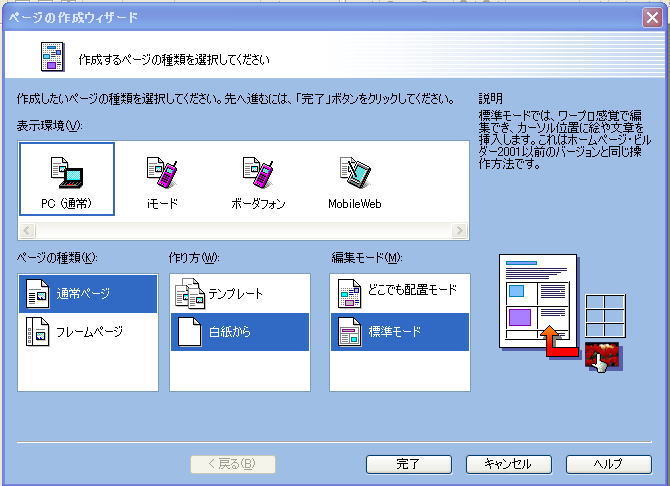
ページの作成ウィザードが、開きます。・・・ |
|
 |

を、クリックする。 |
|
 |
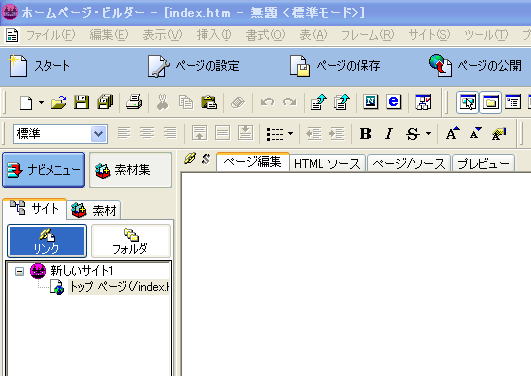
トップページの作成が、始まります。
いよいよ、作りますよ!・・・
頑張って、行きましょう!・・・ |
|
|
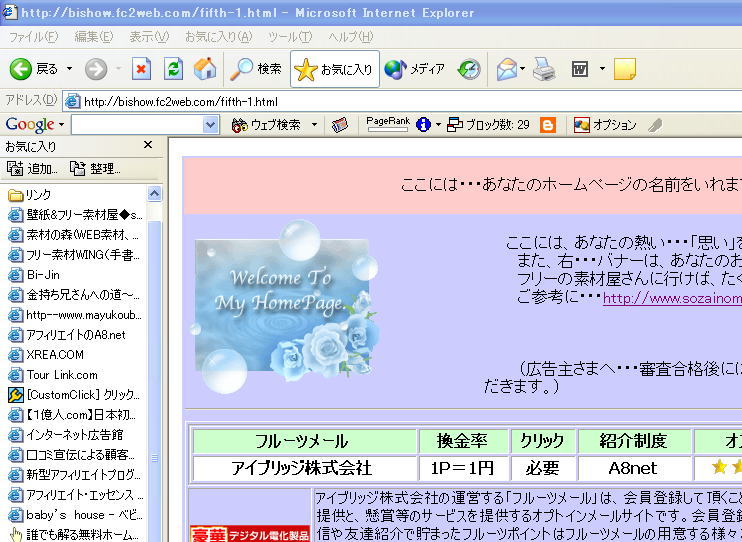
ここで、一旦、ホームページビルダーを、ページの開いたまま、置いておきますね!・・・
そして、I・Eを起動させて、http://bishow.fc2web.com/fifth-1.htmlをコピーする作業を行います。・・・
|
|
|
|
|
|
 |
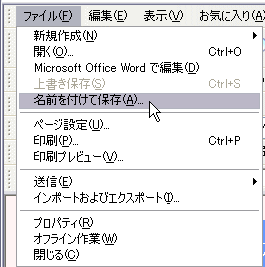
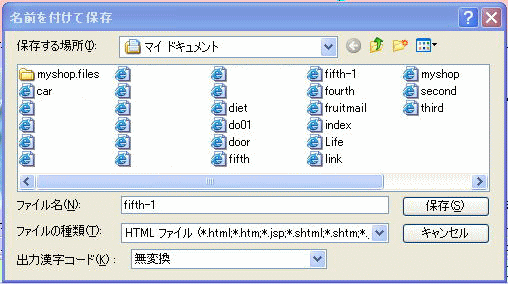
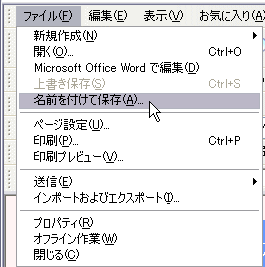
「ファイル(F)」を、クリックする。
このページを、すべて保存する。
(保存の仕方は、マニュアルで確認してくださいね!。)
保存先のフォルダは「マイ ドキュメント」にしてください。
名前は適当に付けてください。・・・わたしは「fifth-1」にしましたけどね! |
|
| ここまでで、Sampleページ (fifth-1) のコピー・保存作業が完了します。・・・ |
|
| ここからは、「マイ ドキュメント」に先程、保存した「fifth-1」がありますので・・・こんどは、これをマウスにコピーをして、ホームページビルダーのページ (index.html)
に、貼り付ける作業を行います。・・・ |
|
 |
を、クリックする。 ・・・次に・・・ |
 |
を、クリックして・・・開く。 |
|
|
 |
カーソル(矢印)を合わせる。 |
 |
「コピー(C)」を、選択して、・・・
左クリック、をする。 |
 |
右クリックをする。 |
|
|
| この状態で、「fifth-1」が、マウス内にコピーされている。・・・ と、考えるといいですね!・・・ |
|
 |
を、クリックする。 |
マウスにコピーした「fifth-1」をホームページビルダーに貼り付ける作業に移ります。 |
|
|
 |
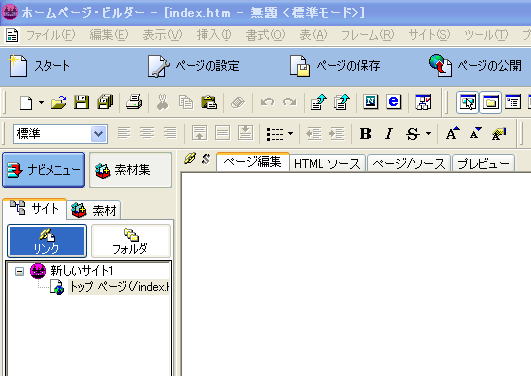
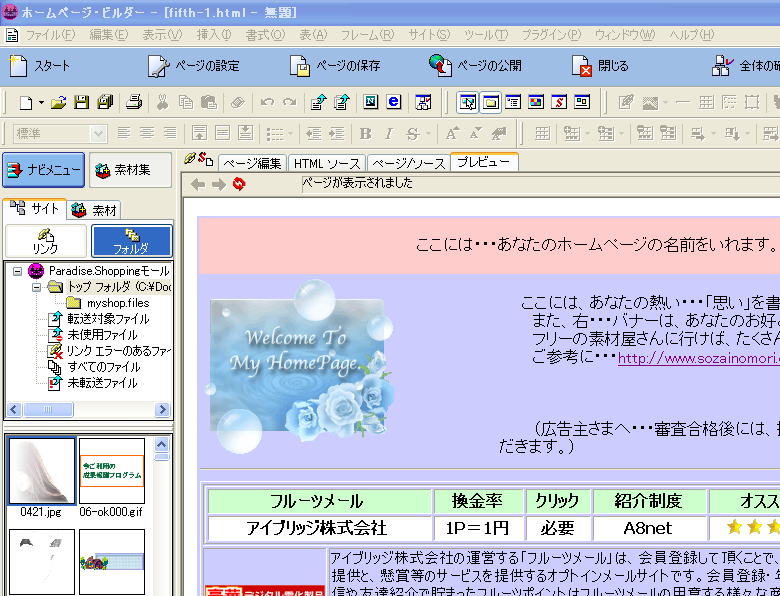
TOP画面(index.html)を開きます。 |
|
|
 |
「貼り付け(P)」を、選択して、・・・
開いている、画面(index.html)に、コピーした画像(fifth-1)を、貼り付けます。 |
|
|
|
|
| これが、出来上がっていれば・・・OK! です!。 |
次にチャンと保存されているか確認しましょう! |
|
|
 |
「プレビュー」を、クリックする。 |
|
|
|
| このように、表示されれば・・・ OK ですよ! |
次に、ビルダーに保存します。 |
|
|
 |
を、クリックする。 |
|
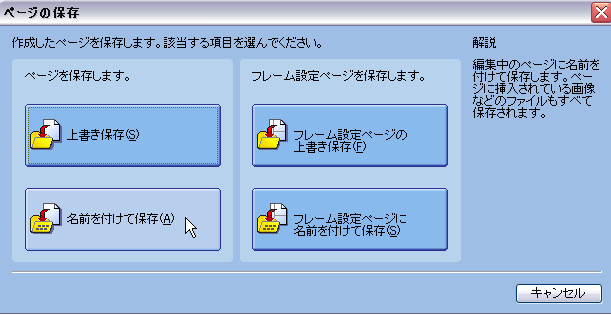
 |
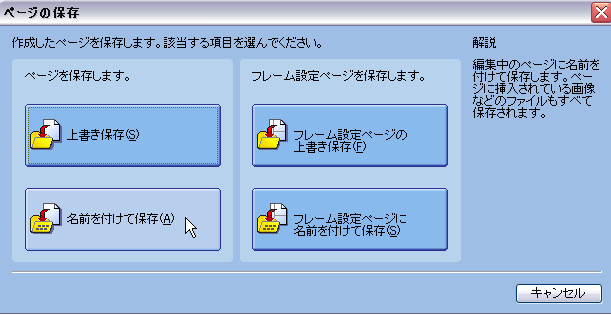
「名前を付けて保存(A)を
クリックする。
わたしは、「fifth-1.」とします。 |
|
|
 |
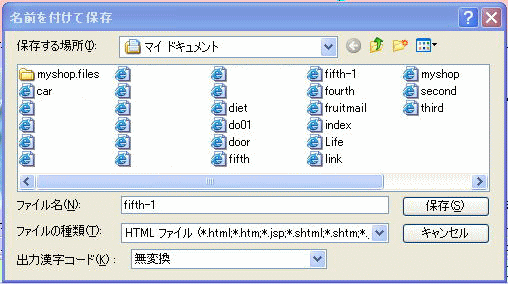
ファイル名(N):に・・・
「 fifth-1 」 と入力しました。
「保存(S)」を、クリックする。
|
|
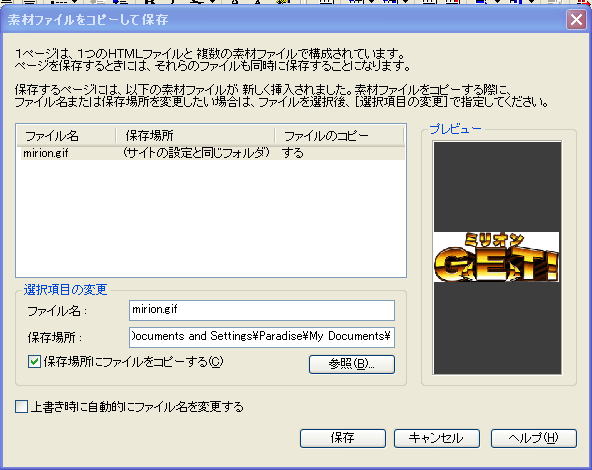
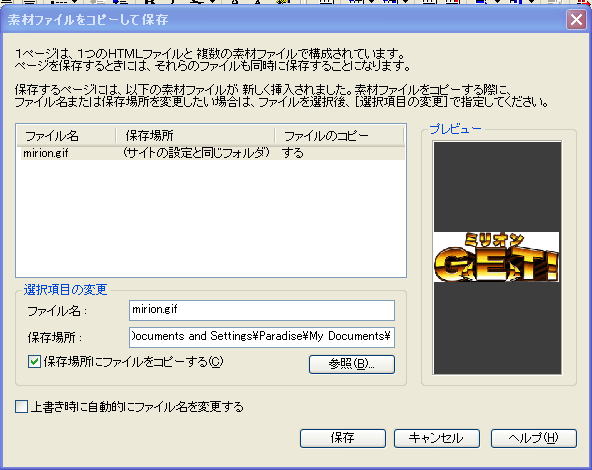
|
 |
「保存」をクリックする。 |
|
|
|
これで第5講座は・・・終了となりますが・・・ あとは、皆さん、各自で名前を付けたりしてみてください。
例え、失敗したとしても、また、初めからやりなおせば、いいですからね!・・・
(最悪の場合、今あるファイルを削除する。)
また、その方がいろんな事を早く、覚えられると思いますから!・・・ ガンバってね!
|
|